ALT/ered
written Jun 14, 2024 3:15:21 GMT
86written posts
offlinecurrently
If this is not love, what should we call it?
 [nospaces] [attr="style","width:450px;padding:50px;background-color:#fff;border:1px solid #dbdbdb; font-family: pt sans; font-size: 13px; line-height: 150%; text-align: justify; margin-top: 25px;"] /clears throat [break][break] HELLO!!! this is an update just shy of a year later (i've been planning this since 2018. capitalism can pry it from my cold dead hands). [break][break] but there's been a slight hold up just due rl things and also i wanted to revamp parts of the skin! i'll try to clean up some of the lore so i can share but here are some things you can expect: [break][break] - hosted on jcink (yrs later and i still don't know pb)
- relatively member-driven site. there's sub-plots that can affect like the world depending on how they play out but it's also meant to be pretty sandbox in the way that people can play in it. it'll take place mainly in kairos but players have the ability to contribute and help develop other areas of the world!!! ur also welcomed to rp in space!!
- the member groups...are really based off personality/feel vs any concrete groupings. so it's really not strict and you can pick it through colour alone if you like
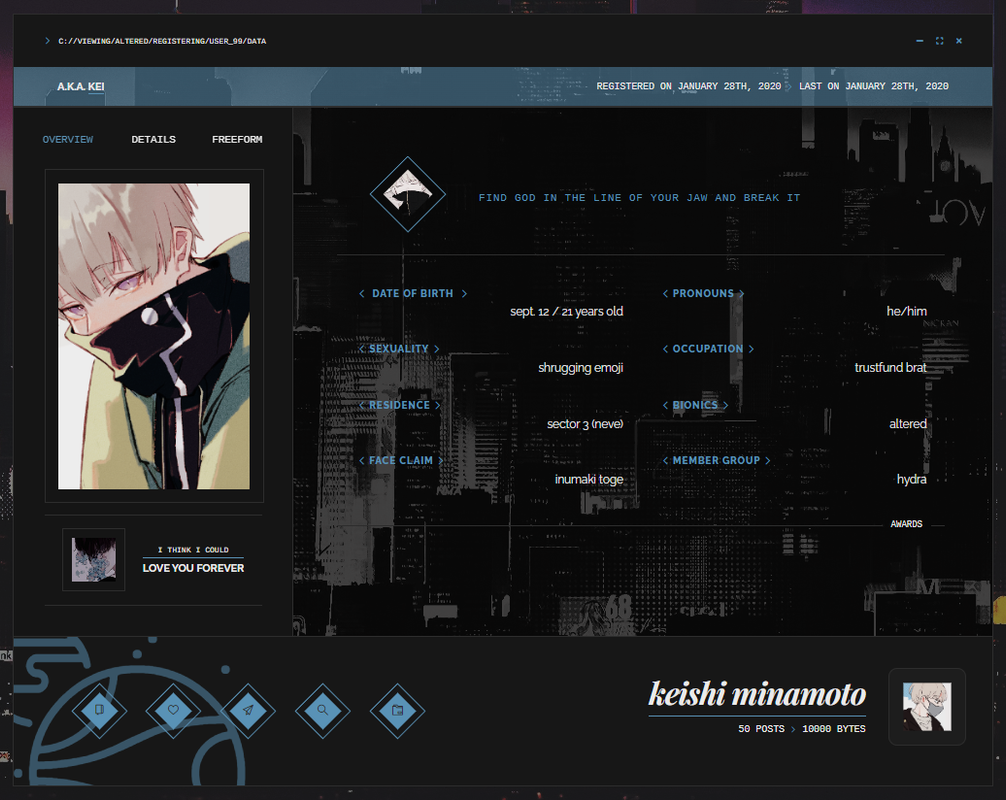
- you're able to play unaltered (human, no bionics a.k.a. tech augmentation, rare, usually making some sort of statement about what it means to be human) altered (human, has some sort of bionics), or synths (synthetic humans, a.k.a. androids)
- no real system aside from the upper limit on how many bionics a human can have and also that brain-based bionics are banned (no pirating them!!)
- i am so old...a grandma in the rp world...my main goal is just to have somewhere low stress and not have to worry about powerscaling so bionics and their abilities really work off the concept of "be reasonable"
- it will be a profile app with a freeform (some sort of vague understanding of your character which can translate 5 short moments, 1 long drabble, answer some prompts, etc) and a shipper (which can literally be plot hooks for people to launch from to engage with your character). i'm trying to keep it flexible
- what if i don't know science? it's sci-fi baby!!! we play with science loosely, it's hand waving bc i can't explain how hover cars exist, but they do!
[break][break] i am hoping my very best that the nxt update won't come in another yr! drop your questions or if u want me to expand on anything and i promise to try to answer!!! [googlefont=Playfair+Display:700,700i][googlefont=Cousine:400,400i][googlefont=PT+Sans:400,400i] |
last edit on Jun 14, 2024 3:29:15 GMT by cin |
















 Is it primarily based in the city/world/spaceship? of Kairos?
Is it primarily based in the city/world/spaceship? of Kairos?